こんにちは、greenです。昨日の記事でパンくずリストの階層化を設定して、気になる点と問題点が分かり、やりたいことを見直しました。
昨日は厳しいこと言ってゴメンね👶
いや、はっい😅
昨日の振り返りをして、位置型のパンくずリストを階層化の設定に変更します。
昨日の記事を読んだ人、パンくずリストやカテゴリーって何と思った人、カテゴリの階層化をしていない人の参考になればと思います。
記事の内容は、昨日の振り返り、階層化の設定、カテゴリーの色変更、最後にまとめです。おまけもあるよ!
昨日の振り返り
やりたい事を次のように見直しを行いました。
- パンくずリスト(位置型)の階層化をしたい
- パンくずリスト(属性型)カテゴリーの色を変更したい
- サイドメニューのカテゴリー階層化
昨日の記事を読んでいない人でやりたい事を見直した経緯を確認したい人は、👇の記事を読んでください。
階層化の設定
パンくずリスト(位置型)の階層化の方法を調べる
他サイトのCSSやスクリプトを参照せずに、パンくずリスト(位置型)の階層化をする方法をグーグルさんに確認しました。
グーグル先生に、1時間ほど確認するが、回答を教えてくれません😄
グーグル先生に、さらに1時間ほど確認するが、回答を教えてくれません😅
グーグル先生に、さらに1時間ほど確認して見つけたと思いましたが、私のサイトではパンくずリスト(位置型)に対応していない?ようなので、残念😢
グーグル先生に、さらに1時間ほど確認してこちらのサイトはプログラムを公開しているけど、このサイトのCSSとスクリプトを参照しないといけないようでした。😭
他サイトのCSSとスクリプトを参照しない設定を諦めました。😫やはり、このサイトの設定方法が良いですね。昨日の記事で使わないと言ってすいませんでした。🙏この記事は素晴らしい❗
パンくずリスト(位置型)の階層化の設定
パンくずリストの階層化手順になります。
※画面イメージは省いていますので、分からない場合は、グーグルさんにご確認ください。
- ブログの管理画面の左サイドメニューの[設定]を選択すると、右に設定画面が表示されます。
- 次に画面上の[詳細設定画面]を選択し、下にスクロールし、[検索エンジン最適化]内の[headに要素を追加]に
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
を追記しました。 - ブログの管理画面の左サイドメニューの[デザイン]を選択すると、サイドメニューが切り替わります。
- サイドメニュー内の上にある真ん中の[カスタマイズ]タブを選択し、下に移動し[フッター]を選択すると入力画面が表示されますので、以下を追記します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
☝1~2で対応済みのため追記しない
<script src="https://hatena.wackwack.net/v1.1/js/breadcrumb.min.js"></script>
<script src="https://hatena.wackwack.net/v1.1/js/category_archive.min.js"></script>
☝サイドメニューは階層化しないので追記しない - 次は、[ヘッダー]を選択すると、入力画面が表示されますので、以下を追記します。
<link type="text/css" rel="stylesheet" href="https://hatena.wackwack.net/v1.1/css/fulldisplay.min.css"/> - サイドメニューの上に行き、[変更を保存する]を選択します。
- 最後にカテゴリ名を下表の2階層目(変更後の値)に修正します。
1階層目 2階層目 2階層目(変更後の値) ブログ運営 簡単ブログ作成 ブログ運営-簡単ブログ作成 ブログはじめて何日目 ブログ運営-ブログはじめて何日目 アクセス数と読者数 ブログ運営-アクセス数と読者数 SEO ブログ運営-SEO アドセンス ブログ運営-アドセンス ブログ村 ブログ運営-ブログ村 ブログランキング ブログ運営-ブログランキング はてなブックマーク ブログ運営-はてなブックマーク Twitter ブログ運営-Twitter 株主優待 株主優待が届いた 株主優待-株主優待が届いた おすすめの株 株主優待-おすすめの株 REIT(リート) おすすめのJリート REIT(リート) -おすすめのJリート 投資 リスク対策 投資 -リスク対策 投資の自動化 投資 -投資の自動化 NISA 投資 -NISA 投機 暗号資産(仮想通貨) 投機 -暗号資産(仮想通貨) TATERU(1435) 投機 -TATERU(1435) 最新技術 AI 最新技術-AI - あとは、きちんと表示されているか確認します。

簡単ブログ作成が2つ目のカテゴリとして表示されました。階層化の完成(/・ω・)/
実は、下に表示されているカテゴリーの順番がパンくずリストと若干異なるのです。(≧∇≦)
多分、同じ上位のカテゴリを複数設定した場合、一番最後のカテゴリがパンくずリストに表示されます。
つまり、下のイメージのようにパンくずリストに表示したい簡単ブログ作成を一番最後に置く必要があります。

あとが勝ちます。でも上位のカテゴリが連続しない場合は、別の表示になります。
言葉では分かり辛いので、もしこの方法を使う場合は、プレビューで表示を確認することは必須になります。
サイドメニューのカテゴリー設定
サイドメニューのカテゴリー階層化しないことにより、「 ブログ運営-簡単ブログ作成」とカテゴリーが長くなるため、表示するカテゴリーを減らす必用があります。
対応としては、カテゴリーの並び順をカスタムに変更し、表示件数を減らします。
- ブログの管理画面の左サイドメニューの[デザイン]を選択すると、サイドメニューが切り替わります。
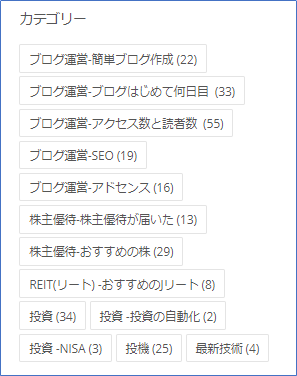
- サイドメニュー内の中ほどにある[サイドバー]のカテゴリの[編集]を選択すると下の画面が開きますので、並び順を[カスタム]に変更し、[表示件数]を少なくし、表示するカテゴリーを上に移動します。

私はオレンジで塗り潰したカテゴリのみ表示します。
-
サイドメニューのカテゴリーの表示を確認します。

見やすくも見にくくもないという感じなので、完成です。
カテゴリーの色設定
開いてもらった記事に関連するカテゴリーを読んで貰うために、カテゴリーを目立つように色を変更します。やはり、変更する色はgreen(#008000)です。
- ブログの管理画面の左サイドメニューの[デザイン]>[カスタマイズ]>[ デザインCSS]を開きます。
- 次の内容を追記します。
/* カテゴリーの色設定 */
.categories a,
.page-archive .categories a{
background: #008000; /*背景色*/
color: #fff; /*文字色*/
border-radius: 0.8em; /*角丸*/
} - カテゴリーの表示を確認します。

カテゴリーをgreenで表示することが出来ました。色変更の完成(/・ω・)/
まとめ
Google Search Consoleのパンくずリストが確認できるようになった為、パンくずリスト、カテゴリ、階層化が気になりはじめました。
調べて行くと、パンくずリストと階層化、カテゴリ、jqueryなど難しい内容が多く、多くの時間を使ってしまいましたが、勉強にもなりました😅。
では、最後に簡単にまとめです。
- Google Search Consoleでパンくずリストが確認できるようになった
※SEO的には重要と思われる - パンくずリストとは、読者がサイト内で迷子にならないように、サイトの階層とカテゴリを表すもの
- パンくずリストには、3つ(①位置型、②属性型、パス型)の種類がある
- はてなブログの標準機能では、位置型のパンくずリストは1つのカテゴリしか表示出来ない
- はてなブログでは、記事の先頭についたカテゴリーがパンくずリスト(位置型)として表示される
- 位置型のパンくずリストに2つ以上のカテゴリを表示するためには、カスタマイズが必用
- javaScript、Jquery、cssをいちから作るのは難しい
- サイドメニューのカテゴリーは、タイル表示とリスト表示がある
- ブログのテーマによっては、カスタマイズが上手くいかない
- カテゴリの色を変更するとができる
- 今日のくーるBabyは優しかった😄
おまけ
今回の記事を書くため、いろいろ調べて勉強になりました。👇押したらダメ🤣
ブログの設定や簡単に記事を書く方法を纏めたカテゴリーです。気になる記事があれば幸いです。www.green-up1.com
最後まで読んでいただきありがとうございます。