こんにちは、green です。「はてなブログの読者に、過去の記事を修正(変更/リライト)したときに再通知する方法とあらたな記事を通知しない方法」の記事で、「読者に再通知する手順を行うと、記事のURLが変更になるため、☆がなくなります。」と補足してました。カスタムURLを使用することで、☆、はてなブックマークを消さずに、読者に再通知できることを確認しました。☆、はてなブックマークを消さずに、公開中の記事を更新したことを読者に通知したい人の参考になればと思います。
読者通知に関する前回の記事のまとめが👇になります。
- 新規作成時:投稿日時を過去に設定し公開すると、読者に通知されない。
- 公開済みの記事変更時:下書きに戻し、投稿日時を未来に設定し、「指定日時の予約投稿する」を選択し、予約投稿すると、読者に再通知される。
記事の状態に関する種類(新規作成、下書きなど)、詳細な手順を確認したい場合は👇を確認ください。
今回は、はてなブログの読者に、変更した記事を再通知し、さらに☆、はてブを消さない手順を実際に操作した時のイメージもあわせて、説明していきます。予想外の動きがありましたので、その部分は青文字で書いています。動作確認するため、私の他ブログに私を読者に設定して確認しました。テスト記事を見られた方には、ご迷惑をお掛けしましたm(__)m
公開中の記事を更新したので、再度読者に通知したい。このとき、☆、はてブも残したい。
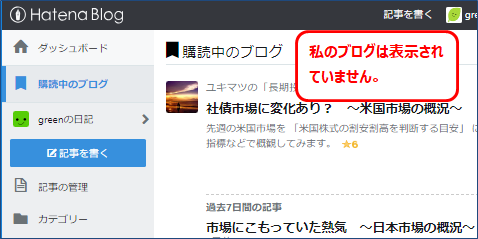
①購読中の記事を確認すると、記事を公開していないので、私のブログは表示されていません。

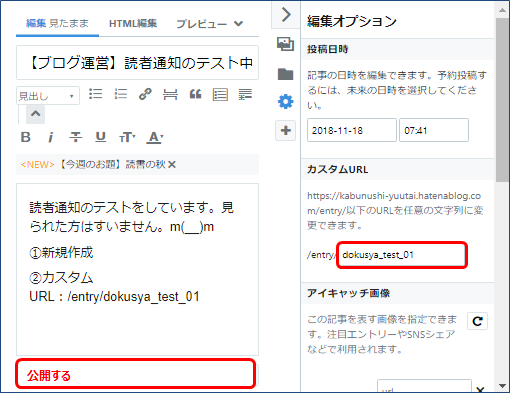
②記事を作成し、カスタムURLを指定し、公開します。

(☝補足)イメージ取り忘れたので、後からとりました。一部の画面が違ったら、すいません。
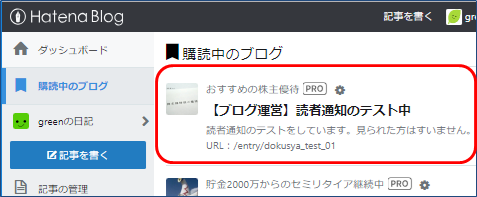
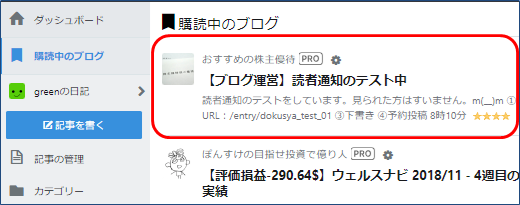
③購読中の記事を確認すると、記事を公開したので、私のブログは表示されています。

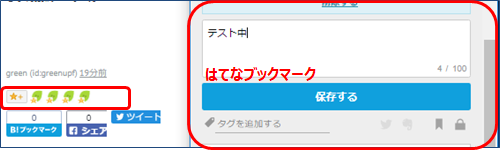
記事を開き、テスト用に☆とブックマークをつけました。
④「指定日時の予約投稿する」にするため、公開中の記事を下書きに戻します。

⑤購読中の記事を確認すると、記事を下書きにしたので、私のブログは表示されていません。。。?
予想と違い、前回分の記事が表示されていました。言い換えると、読者に通知されると、下書きに戻した記事は表示されなくなりますが、前回の記事が読者通知されることになるんですね。新たな発見です。
想像になりますが、こんなブログもありますの紹介で、同じ様な方法で1ページ目に再表示されていたのかな?何れにしても、同じ内容であれば、誰も読まなくなりますが。
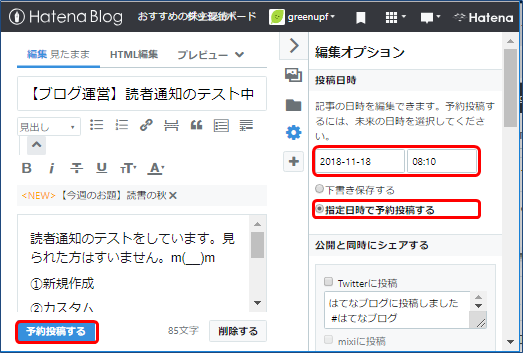
⑥記事を修正し、投稿日時を未来に設定し、「指定日時の予約投稿する」を選択し、予約投稿します。

⑦公開時間まで、じっと待ちます。購読中の記事を確認すると、私の記事が通知されました。成功!

⑧記事を開き、☆の表示は確認できました。はてブの数は表示されませんが、リンクを選択すると表示されました。はてブの数の反映が遅いので、ここでは問題なしとします。

まとめ
- 新規作成時:カスタムURLを指定して、記事を作成する。
- 公開済みの記事変更時:下書きに戻し、投稿日時を未来に設定し、「指定日時の予約投稿する」を選択し、予約投稿すると、読者に再通知される。
注意事項
・同じ内容の記事を何度も通知すると、記事を読み飛ばされたり、読者を辞められる可能性があるので、必要以上に再通知は使用しないように。
最後まで、読んでいただきありがとうございます。
?
