こんにちはgreenです。最近は、グーグル砲もなく😅グーグル検索も以前の10分の1となっています💦。
なので、読んでくれる人も少ないので、ゆるーく書いてきます。
グーグル検索10分の1とは盛ったな😡
4月30日は246クリック、6月17日は17クリックでした。ほんとは、100分の7です💦
それでは、今日はウェブに関する主な指標を改善しています。
要は、ページを速く表示する方法を考え、実践します。
この記事は、SEOについて真面目に書いた記事を読み直し、記事を速く表示する方法を考えます。
この記事を読んで欲しい人は、この記事を読んでも良いと思う人になります。
記事の内容は、ウェブに関する指標の復習、改善内容を考える、改善を実践、最後にまとめを書きます。
ウェブに関する指標の復習
下の記事を読み直し復習しました。凄く分かり易かったのぜひ読んでください(自画自賛)。
一応まとめを書くと次になります。
- ウェブに関する主な指標とは、ユーザが体験する速度のこと
- SEO的に、ユーザが体験する速度が重要となる
- ページの表示が遅いと、他の記事が読まれない、直帰率が高くなる
- ウェブに関する主な指標レポートは、モバイル版とPC版がある
- ステータスは、不良(低速)、改善が必要、良好の3つがある
- ステータスは、3 つの指標(LCP、FID、CLS)で決まる
- LCPは、ユーザが記事を開いてから閲覧可能となる時間 ※一番重要
- FIDは、ユーザが最初にリンクのクリックなどの操作に応答する時間
- CLSは、ページを読み込み時の内容の記載位置が変わる移動量
改善内容を考える
まずは、上で書いたまとめをじっと見つめて、ぼーっとして、寝ます😪。
さらに、上で書いたまとめをじっと見つめて、ごちゃごちゃして、かん🐸と次にまとめられます。
モバイルとPCで、ユーザが記事(ページ)を開いてから閲覧可能な時間を短くする。
安易に考えると、記事を開いた時に表示される部分を軽くすれば良いのです。
一旦ページ全体を読み込んで、上から表示している筈なので安易に考えすぎばぶー😡
早速、PC版とモバイル版の記事表示イメージです。


PC版で改善できそうな内容は、次です。
- パンくずリストの階層化をやめる
- グーグルアドセンスのリンクユニットをやめる
- 記事にも貼っているアイキャッチ画像をやめる
- はてなブログの読者登録ボタンをやめる
- ツイッターのフォロワーボタンをやめる
モバイル版で上で書いたこと以外に出来ることはなさそうです。ついでに、他にも対応出来そうなものがないか確認します。
- 吹き出しで利用している画像サイズを小さくする
- はてなスターをやめる
- CSSの内容を見直す
- 画像のサイズを小さくする
- ブログのヘッダーとフッターを表示しない
改善を実践
改善内容は整理できましたので、改善の手順を考え、実際に改善を行います。
-
改善するページを決める
-
改善前にPageSpeed Insightsでスコアを確認する
-
改善する内容を決める
-
改善する
-
改善後にPageSpeed Insightsでスコアを確認する
-
1に戻る
改善するページを決めます
改善するページは、上で紹介したウェブに関する主な指標について書いた記事にします。
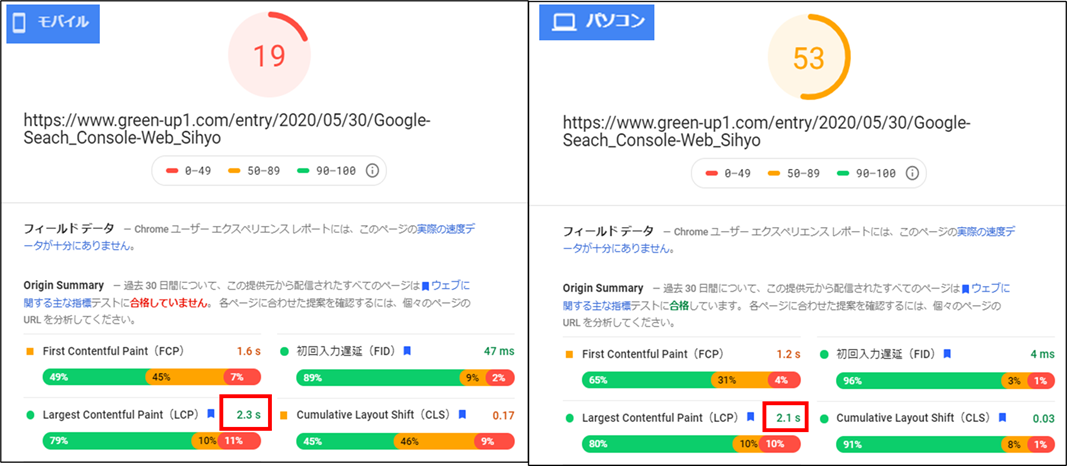
改善前にスコアを確認します
改善前のスコアは、モバイル版がスコア19・LCP2.3sで、パソコン版がスコア53・LCP2.1sでした。

改善する内容を決めます
今回改善する内容は、次の2つにします。
- グーグルアドセンスのリンクユニットをやめる
- 記事にも貼っているアイキャッチ画像をやめる
改善します、その後にスコアを確認します
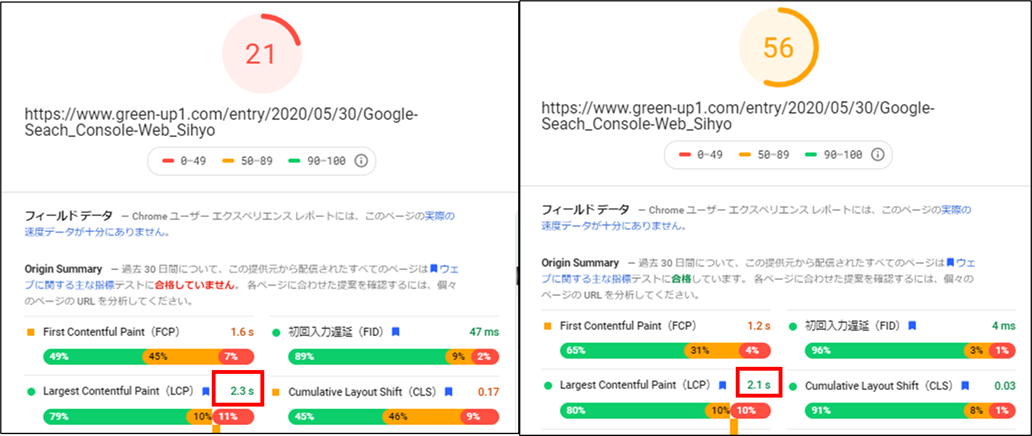
記事にも貼っているアイキャッチ画像をやめる
記事の上の方に貼っている画像を削除すると、スコアとLCPは次のようになりました。
- スコア
モバイル版:19→21
パソコン版:53→56 - LCP
モバイル版:2.3s→2.3s
パソコン版:2.1s→2.1s

スコアはモバイルとパソコンともに改善されました。LCPはともに改善されず。
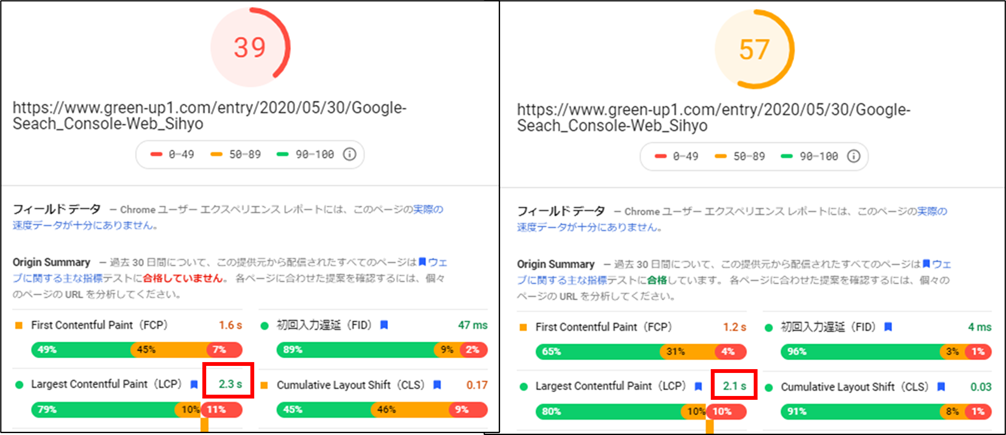
グーグルアドセンスのリンクユニットをやめる
次に、記事上のグーグルアドセンスのリンクユニットを削除すると、スコアとLCPは次のようになりました。
- スコア
モバイル版:19→21→39
パソコン版:53→56→57 - LCP
モバイル版:2.3s→2.3s→2.3s
パソコン版:2.1s→2.1s→2.1s

スコアはモバイルが大きく改善されましたが、LCPはともに改善されず。
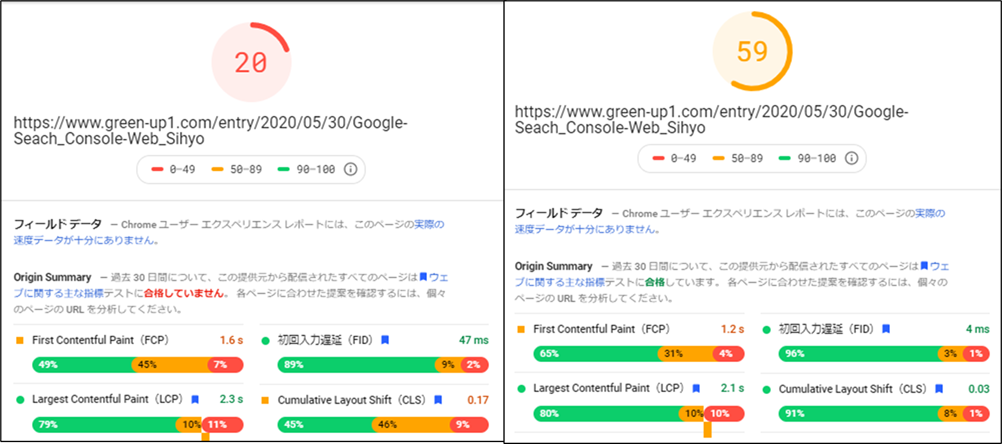
改善せずに確認
何も改善せずに、スコアを確認すると、なんと、モバイル版のスコアが悪くなりました。
- スコア
モバイル版:19→21→39→20
パソコン版:53→56→57→59

計測するタイミングによりスコアが異なるようです。特に、モバイルのスコアが安定していないように感じます。
まとめ
ウェブに関する指標(LCP)が気になったので、ページを速く表示する方法を考え、実践しました。
改善結果としては、スコアは改善されたけど、LCPは改善されませんでした。
他に、気になったことは、モバイルのスコア結果が確認するタイミングで、大きく差があったことです。改善後のスコア確認は何度かした方が良いと思います。
また、今回対応した改善は2つだけなので、今後下に書いた改善も実施していきたいと思います。
今後の改善が気になる人は、読者登録やはてブをよろしくお願いします。
- パンくずリストの階層化をやめる
- グーグルアドセンスのリンクユニットをやめる2020/06/27/GSC-Web_Sihyo-LCP_Kaizen
- 記事にも貼っているアイキャッチ画像をやめる
- はてなブログの読者登録ボタンをやめる
- ツイッターのフォロワーボタンをやめる
- 吹き出しで利用している画像サイズを小さくする
- はてなスターをやめる
- CSSの内容を見直す
- 画像のサイズを小さくする
- ブログのヘッダーとフッターを表示しない
ページのスコアを確認する方法は、👇の記事で確認ください。