こんにちはgreenです。はてなブログの見出しで<h2>タグを使っていますか❓
私は使っていませんでした。というか、<h2>タグがないことを特に問題だと思っていませんでした。
実際、見出しに<h2>タグを使用しなくても、特にSEO的に問題はないようです。
しかし、使った方が良いというコメントをいただきました。
おーい!どっちやねん😡
分かりません😅
なので、1つの記事だけ<h2>タグを設定して、検索流入がどうなるか実験してみます😊
今回の記事では、はてなブログで記事を書くときに、「見たままモード」を利用している人がハマりやすい、<h2>タグない問題について書きます。
まずは、 <h2>タグだけを追加で設定する手順を考え、特大見出し<h2>を設定し、検索流入が増えるかを実験します。その実験結果を確認して、今後の対応を検討します。
はてなブログで、大見出し、中見出し、小見出しを使っている人、<h2>タグとは何?と思った人の参考になればと思います。
記事の内容は、作業内容を考える、特大見出し<h2>の設定、一定のPV数のある記事を選ぶ、見出しの修正、<h2>タグ設定後のPV数を確認、最後にまとめを書きます。
作業内容を考える
大見出し<h3>、中見出し<h4>、小見出し<h5>は利用しているので、特大見出し<h2>のみ設定をします。
次に、実験用の記事として、公開してから継続して一定のPV数のある記事を選びます。
その選んだ記事の見出しを大見出しは特大見出しのように、1段階上げる修正をします。
数日、放置してPV数の増減を確認します。
今後の対応として、公開済みの全ての記事を修正か、公開済みでPV数が一定以上ある記事を修正するか、新たに作成する記事から特大見出しを利用するかの何れかの対応に決めたいと思います。
特大見出し<h2>の設定
h3~h5の見出しは変えずに、特大見出し<h2>を追加するための作業内容を順番に書いていきます。
- 今の見出しの表示を確認する。

- 1で見出しを見て、特大見出し<h2>をイメージする🤔。
※色は緑で吹き出しのような見出しを追加します。 - 特大見出しの新しい設定を考える。
- CSSを修正します。
- 見出しの設定完了です。
見出しの設定方法については、👇こちらでご確認ください。 www.green-up1.com
一定のPV数のある記事を選ぶ
- グーグルアナリティクスを開きます。
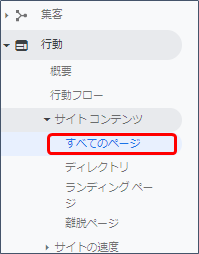
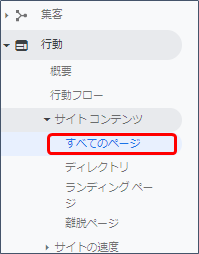
- 画面左のサイドメニューの[行動]→[サイトコンテンツ]→[すべてのページ]を選択します。

-
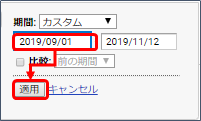
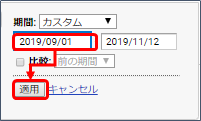
画面右上の期間をブログを開始した日を選び、適用を選択します。

-
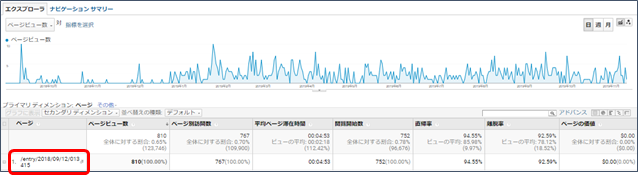
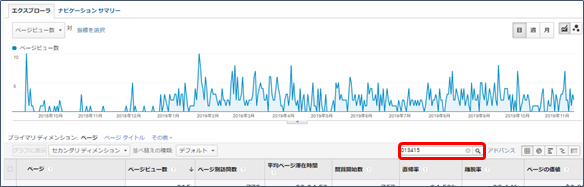
上段にグラフ、下段に表が表示されます。赤枠のページに表示されているURLを確認し、古い記事でPV数が多い記事を探し、見つかったページを選択します。

-
ページを選択すると、画面上のグラフが👇のように対象のページのグラフになります。

-
ブログをはじめて6か月後ぐらいから、一定のPV数があることが確認できましたので、👇の記事を実験で使用することにしました。www.green-up1.com
見出しの修正
HTML編集で修正
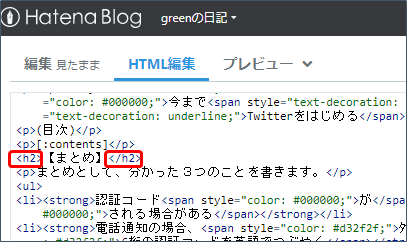
記事の管理から修正対象の記事を開き、HTML編集を選択します。下のイメージのように、<h3>は<h2>に、<h4>は<h3>、<h5>は<h4>に1つ値を上げるように修正します。

他の<h2>を設定する方法
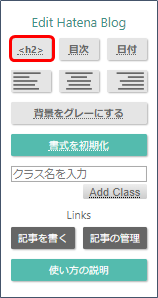
新規で特大見出しを入れる場合は、Edit Hatena Blogの<h2>を選択すると、簡単に特大見出しに変更することが出来ます。

他にも、書式の変更が出来るのでchromeを使っている人は、Edit Hatena Blogをインストールしてみては如何でしょうか。インストールする場合は、👇のサイトから出来ます。
<h2>設定後のPV数を確認
- グーグルアナリティクスを開きます。
- 画面左のサイドメニューの[行動]→[サイトコンテンツ]→[すべてのページ]を選択します。

- 画面右上の期間をブログを開始した日を選び、適用を選択します。

- 下の赤枠部分に確認したい記事のURLの一部を入力し、🔍を押します。すると画面上のグラフが更新されます。

見出し変更後の期間が短いせいかも知れませんが、大きくPV数の変化はありませんでした。
まとめ
<h2>設定後のPV数を確認しましたが、今のところPV数の増加を確認することが出来ませんでした。
とういうことで、次の2つの対応を行います。
- 新たな記事を書く場合は、<h2>タグを使うようにする
- 継続して一定PV数があるものは、徐々に見出しを修正する
公開済みの全ての記事を修正せずに、新たな記事と継続して一定のPV数のある記事のみ、見出しの修正をすることにしました。もし、これで、PV数が増加しましたら報告したいと思います。
この記事を書く前に<h2>タグを使う必要があるかについて、調べた記事です。気になる人は合わせて読んでください。 www.green-up1.com
最後まで読んでいただきありがとうございます。 (*_ _)ペコリ