こんにちはgreenです。ブロガーの皆さんはどの様に記事を作成していますか。また、公開前に何を確認して、公開後にしていることは何ですか?
質問する前に、greenのしていることを説明してください、ばぶー。昨日グーグル砲来なかったので、優しく言っておこう。
承知しました。
記事を作成する場合、公開した記事を[コピーして新しい記事を書く]方法と、いちから[記事を書く]方法の2つを利用しています。しかし、いちから作成が面倒だと思ったので、記事のテンプレート(ひな形)を作成することにしました。
テンプレート作成以外にも、役立つ情報として公開前と公開後にすることを整理します。
今回の記事は、記事の作成が面倒だなと感じている人、記事公開前と公開後にみんなが何をしている気になる人の参考になればと思います。
記事の内容は、テンプレートの説明、公開前後にすること、最後にまとめです。
テンプレートの説明
記事テンプレートの構成としては、導入、目次と内容、素材、まとめとして大きく4つで構成されています。
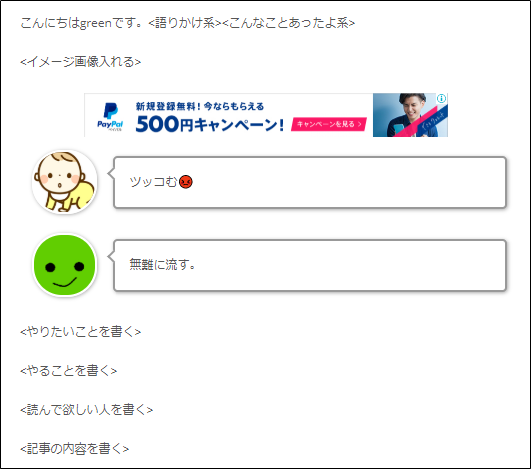
導入

挨拶を書いて、読者さんと話しをして、その後に画像を入れます。
次にくーるBabyに怒ってもらいます。そのあと、私が無難に流します。
流せてませんけど😡
こんな感じです。その後にだいたいの記事内容を書いて、読んで欲しい人を書いて、記事の内容を書きます。記事の内容はほぼ目次と同じです。
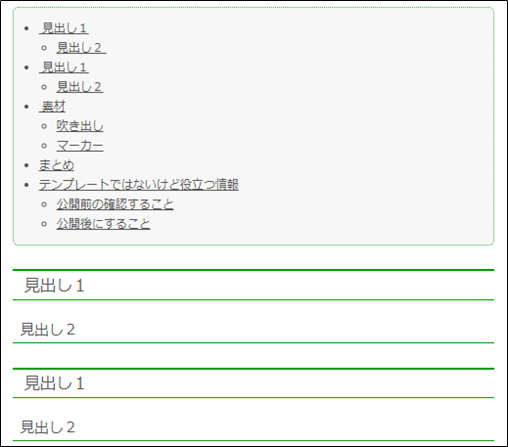
目次と内容

目次(contents)と大見出し-中見出しのセットを2つ書いていますので、こちらの内容を記事内容に合わせて記載します。
素材
素材として吹き出しとマーカーのサンプルを入れていますので、使う場合はコピーして記事内容に貼り付けます。素材を使用しない場合は削除します。
吹き出し
こんにちは、くーるBabyです。鋭い突っ込みが得意です。好きなものはミルク ばぶー。
こんにちは、greenです。顔の輪郭はひみつです。
こんにちは、ぐーぐるです。なんでも聞いてくださいね。
こんにちは、あどせんすです。放置プレイが好きなわけではなく、説明が雑なのと対応に時間がかかるだけです。
マーカー
赤マーカーはstyle="background-color: #ff0000;を追記する
青マーカーはstyle="background-color: #0000ff;を追記する
黄色マーカはstyle="background-color: #ffff00;を追記する
マーカの色を変えたい場合は、下のサイトでカラーコードを確認して、修正してください。
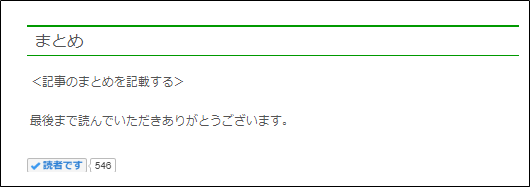
まとめ

記事のまとめを書き、最後まで読んでもらったお礼を書き、読者ボタンを配置しています。ここでテンプレートの説明は一旦終わりです。
公開前後にすること
テンプレートの話は一旦終了して、記事の公開前と後にすることを纏めます。
公開前に確認すること
私は記事公開前に次の4つのことを確認しています。他には記事を何度も読み直しています。
- カテゴリを設定したか
- アイキャッチ画像は設定したか
- カスタムURLを設定したか
- 広告は設定したか、適切な配置か
公開後にすること
公開した記事を直ぐに見てもらうようにするため、次の6つのことをしています。
- Google Search ConsoleのURL検査よりインデックス登録をする。
- ブログ村のPing代理送信をする。
- 人気ブログランキングのPing代理送信をする。※ポイントルーレットもついでに押して、INポイントをゲットしよう。
https://blog.with2.net/my/ping - ブログ村の記事投稿(トラックバック)をする。
https://mypage.blogmura.com/themes - ブログサークルの最新記事取得をする。
https://blogcircle.jp/edit/reg/blog - ツイッターに投稿する。
まとめ
私は、テンプレートを作成することで記事を作成するスピードが少し上がりました。それと、記事公開前後にすることも整理でき、対応漏れがなくなり、手戻りがなくなると思います。
ブロガーさんによっては、記事の構成、すべきことなどが異なると思いますので、あなた用のテンプレート作成と記事公開前後ですることを整理してみては如何でしょうか。
また、私の作成したテンプレートだけを切り出した物は👇で確認ください。
www.green-up1.com
上のテンプレートは先ほど公開したのですが、はてなブログの読者通知はありませんでした。なぜかと言うと、あらたな記事を読者通知しない方法の操作をしたためです。読者通知をしない方法と記事更新時に再通知する方法が気になる人は👇の記事を読んでください。www.green-up1.com
最後まで読んでいただきありがとうございます。
?